El formulario web es uno de los elementos más importantes y subestimados de una página web. El formulario permite que el usuario ingrese datos que se envían a un servidor para su procesamiento. Tú mismo puedes diseñar formularios web y aquí te mostramos cómo hacerlo.
Cómo diseñar formularios web
A continuación mostramos algunas técnicas prácticas que, si las usas correctamente, te permitirán diseñar experiencias más rápidas, fáciles y productivas de formularios.
Componentes
La forma típica de formulario tiene los siguientes cinco componentes.
Estructura
Implica el orden de los campos, la apariencia del formulario en la página y las conexiones lógicas entre varios campos.
Campos de entrada
Incluye campos de texto, campos de contraseña, casillas de verificación, botones de radio, controles deslizantes y cualquier otro campo para que el usuario ingrese.
Etiquetas de campo
Indican a los usuarios qué significan los campos de entrada correspondientes.
Botón de acción
Al presionar este botón, el usuario desencadena acciones, como el envío de los datos.
Retroalimentación
La retroalimentación implica que los usuarios comprendan el resultado de su entrada. La mayoría de las aplicaciones y sitios web usan texto plano como una forma de retroalimentación. Un mensaje notificará al usuario sobre el resultado y puede ser positivo (indicando que el formulario se envió con éxito) o negativo cuando existe algún dato incorrecto o un campo vacío).
Otros componentes que los formularios pueden tener son:
Asistencia
Una explicación que detalla cómo llenar el formulario.
Validación
Una comprobación automática que garantiza que los datos del usuario son válidos.
Estructura del formulario web
Los formularios son un tipo de conversación con el usuario. Existen dos partes: el usuario y la aplicación. Para que la comunicación sea efectiva para ambas partes, se debe tomar en consideración los siguientes aspectos en la estructura del formulario.
Pregunta solo lo que se requiere
Asegúrate de preguntar lo que realmente necesitas. Los campos innecesarios afectarán la tasa de conversación. Toda información requerida debe tener un por qué y un para qué. En este caso, el tamaño importa, a nadie le gusta pasar mucho tiempo llenando un formulario.
Ordena el formulario lógicamente
Pregunta los detalles de forma lógica desde la perspectiva del usuario, no desde la perspectiva de la aplicación o la base de datos. Por ejemplo, pedir la dirección de una persona antes que el nombre es completamente inusual.
Información relacionada con el grupo
Agrupa la información relacionada en bloques o conjuntos lógicos. De esa manera, el flujo se asemejará a una conversación. Además, agrupar campos relacionados ayudará a los usuarios a entender la información que deben completar.
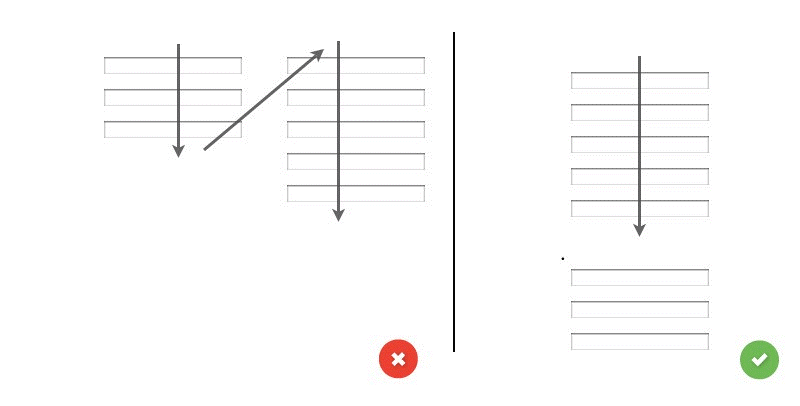
Una columna vs columnas múltiples
Cuando se crea un formulario de columnas múltiples, es muy probable que los usuarios interpreten los campos de manera inconsistente. Si un formulario tiene campos adyacentes horizontalmente, entonces el usuario debe escanear en un patrón Z, reduciendo la velocidad de comprensión e interrumpiendo el camino hacia la finalización. Mientras que cuando el formulario se presenta en una sola columna, el camino a seguir es recto y fácil de seguir.

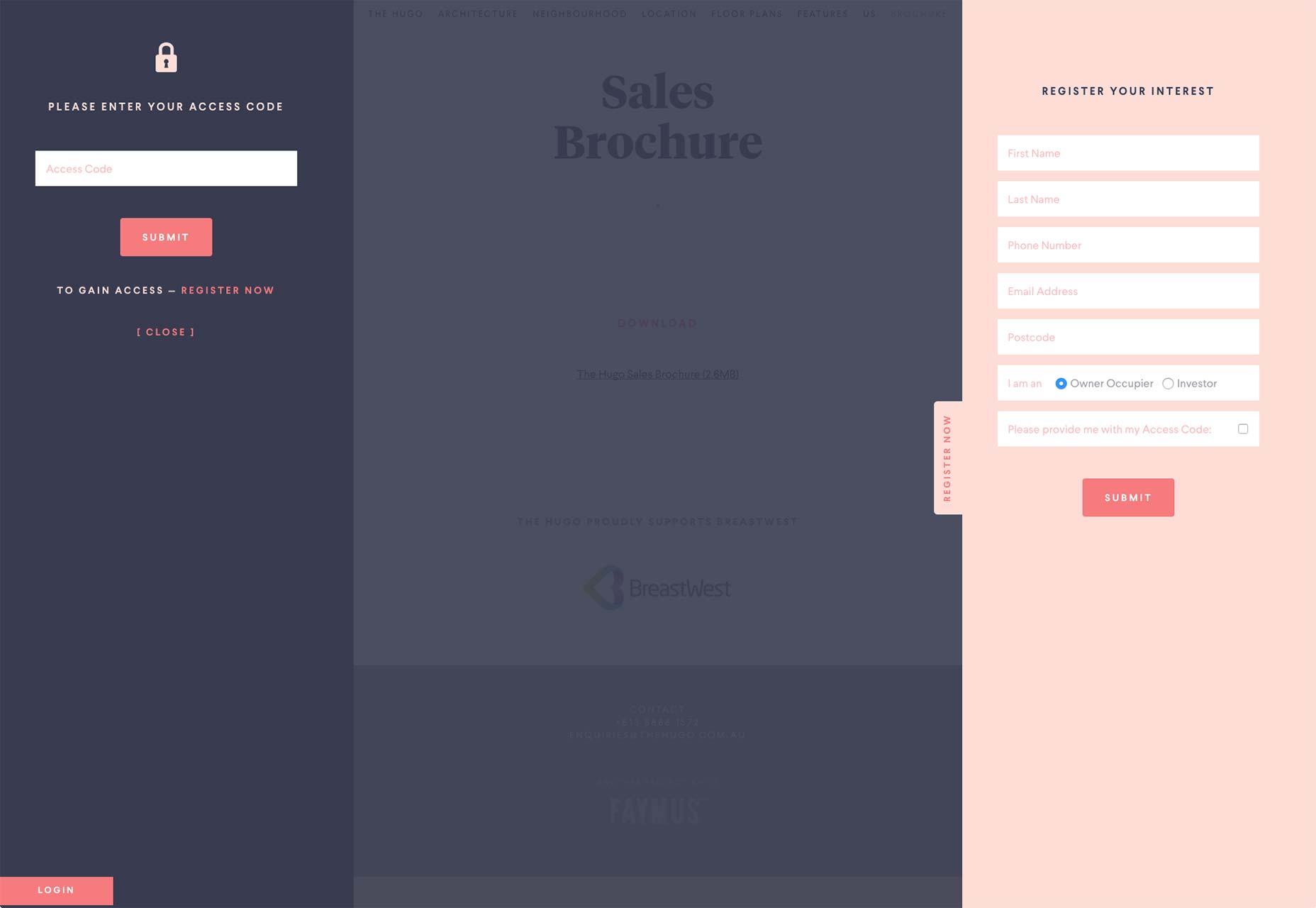
Usa contraste
Una vez que guías a los usuarios hacia tu formulario, debes hacer que destaque por sí solo. La mejor forma de hacer destacar un formulario es usando colores que hagan contraste con el fondo. Asimismo, el texto debe sobresalir y ser legible.
Campos de entrada
Los campos de entrada son los que permiten al usuario completar el formulario. Entre los campos de entrada tenemos: campos de texto, campos de contraseña, menús desplegables, casillas de verificación, botones de opción, selector de fechas y más.
Número de campos
Mientras más corto sea un formulario mejor. Así que no hagas que tus usuarios se esfuercen demasiado para darte información, minimiza el número de campos. Esto hará que su formulario se sienta menos cargado, especialmente cuando está solicitando mucha información.
Sin embargo, tampoco te excedas creando una forma de tres campos. Mostrar solo de cinco a siete campos de entrada en un momento dado es una práctica común.
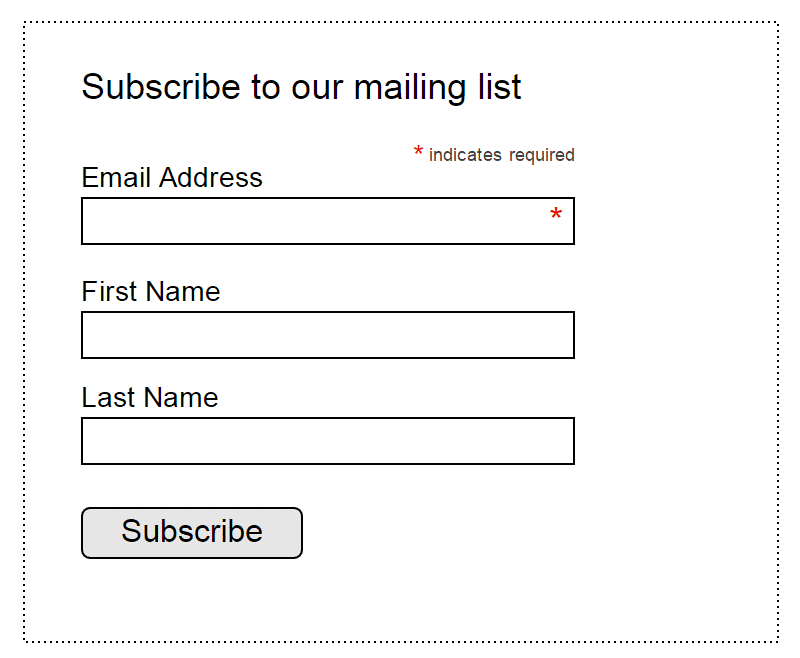
Obligatorio vs opcional
Evita los campos opcionales en los formularios. En caso de que los uses, distingue claramente debajo del campo cuáles son obligatorios. Convencionalmente se usa un asterisco (*) para los campos obligatorios o la palabra “opcional” para los campos no obligatorios (que es preferible en formas largas con múltiples campos obligatorios).
Y si decides usar el asterisco en un campo obligatorio, acompáñalo con un mensaje como: “este campo es obligatorio” para que los usuarios lo tengan claro.

Configuración de valores predeterminados
Evita establecer valores predeterminados a menos que consideres que el 90% de tus usuarios seleccionará ese valor. Y sobre todo evítalo en campos obligatorios porque es probable que introduzcas errores. La gente escanea los formularios en línea rápidamente, así que es poco probable que tomarán el tiempo para analizar todas las opciones.
Pueden saltar algo que ya tiene un valor. Por supuesto que en este caso no aplican los valores predeterminados inteligentes, es decir, los valores establecidos en función de la información disponible sobre el usuario. En su lugar, los valores inteligentes ayudan a que la finalización del formulario sea más rápida.
Máscaras de entrada
Una máscara de entrada es una cadena de caracteres que define el formato de los valores de entrada válidos que a menudo se usa para ayudar a los usuarios a formatear el texto ingresado en los formularios.
La máscara aparece cuando el usuario se enfoca en un campo, y formatea el texto automáticamente a medida que se completa el campo, lo que ayuda a los usuarios a enfocarse en los datos requeridos y a notar más fácilmente los errores. Es una técnica que ahorra mucho tiempo y esfuerzos cuando se trata de datos como números de teléfono, tarjetas de crédito, divisas y más.
Etiquetas
Las etiquetas hacen que los requerimientos sean más accesibles. Una buena etiqueta le dice al usuario de qué se trata el campo y permanece visible incluso después de que el campo se haya completado.
Por lo general a los usuarios no les gusta llenar formularios, así que el proceso debe ser lo más fácil posible. Utiliza todos estos elementos y consejos para facilitar el acceso y el uso y no ahuyentar a tus usuarios con requerimientos engorrosos.