Tener un código en vivo en el navegador es una de las herramientas más útiles que un desarrollador podría llegar a tener.
Sobre todo ahora que los cursos en Javascript son tendencia y por muy buenas razones. En ese contexto DevTools de Chrome es la herramienta que te permite esto y más. Si no la conoces aún, aquí te mostramos qué es y cómo funciona.
Qué es DevTools de Chrome
Se trata de un conjunto de herramientas de creación web y depuración que se integra a Google Chrome. Tiene múltiples usos, pero lo más importante es que se puede utilizar en vivo.
Desde el panel, puedes interactuar con HTML, CSS y Javascript mientras se ejecutan en casi cualquier página de Internet. Puedes jugar mucho con estas herramientas, pero el propósito principal es permitir a los desarrolladores hacer un trabajo más eficiente al manipular su código en el navegador.
En ese orden, se pueden depurar rápidamente los problemas de estilo, y probar otras ideas de manera práctica.
Cómo usar de DevTools de Chrome
Lo que tiene este panel de herramientas es que es realmente dinámico y fácil de usar. Tal vez no te digamos todas las posibilidades que tienes, porque en realidad son muchas, pero básicamente intentaremos darte la bienvenida al uso de estas herramientas. Estas son las instrucciones que debes seguir, nivel principiante.
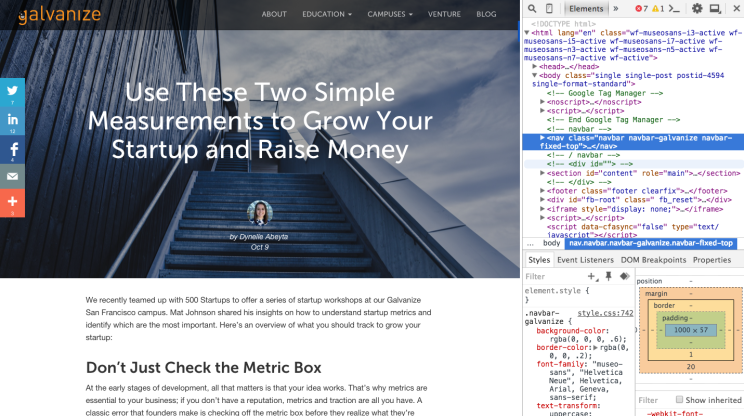
- Para utilizar DevTools, haz clic con el botón derecho en cualquier parte de la página y seleccionar “inspeccionar elemento”. Se abrirá un panel completamente nuevo en tu navegador que muestra todos los activos utilizados en esa página.
- Notarás que hay tres ventanas dentro de ese panel: la ventana superior contiene el HTML para la página en la que estás; la inferior izquierda te indica cuáles son los estilos CSS aplicados a esa página; mientras que la inferior derecha muestra el modelo de caja CSS que te ayuda a identificar rápidamente lo que estás viendo.

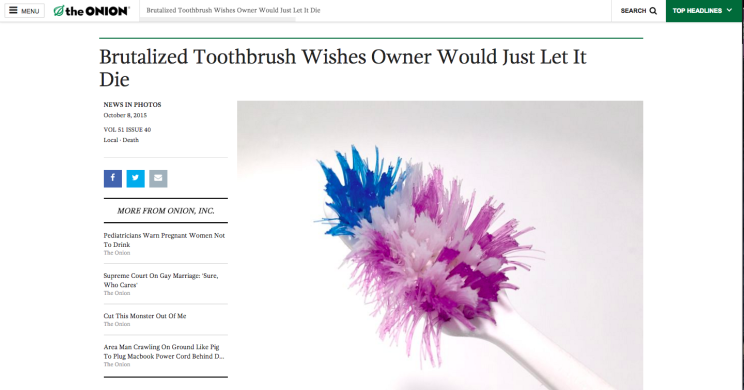
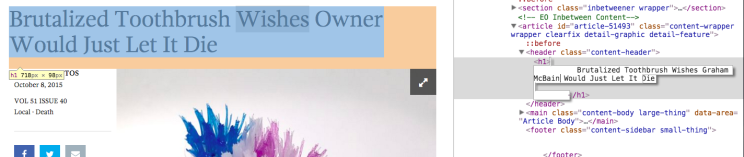
Bien, básicamente ya estás en esta caja de súper herramientas, pero ¿cómo usarlas? A continuación ve a un sitio web de tu preferencia. En nuestro caso, utilizaremos el sitio web de noticias falsas favorito de los usuarios anglosajones, The Onion, con el ejemplo de edición del desarrollador Graham McBain. En el sitio web que elegiste, selecciona cualquier artículo. Sigue estos pasos.

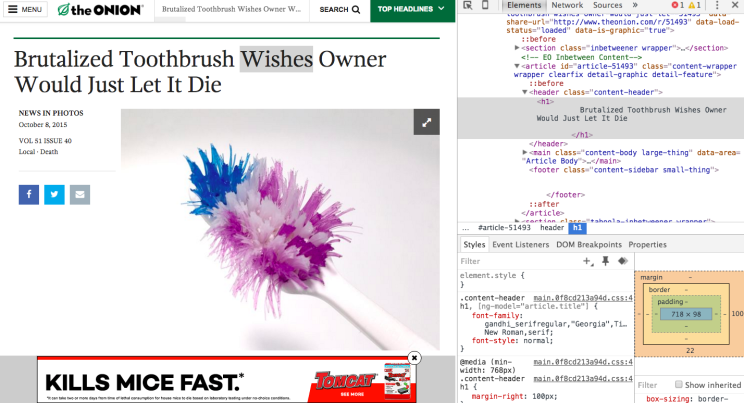
- Abre DevTools de Chrome. La manera más fácil es seleccionar una palabra del título del artículo, dar clic derecho y seleccionar “inspeccionar elemento”. No solo se abrirá DevTools sino también el html de lo que hemos resultado.


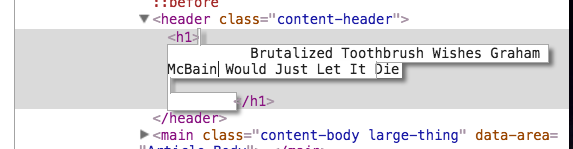
- En el panel html a la derecha, puedes hacer doble clic en el texto del título y editarlo para decir lo que quieras. Pero esos cambios no tendrán efecto en la página hasta que presiones Enter.


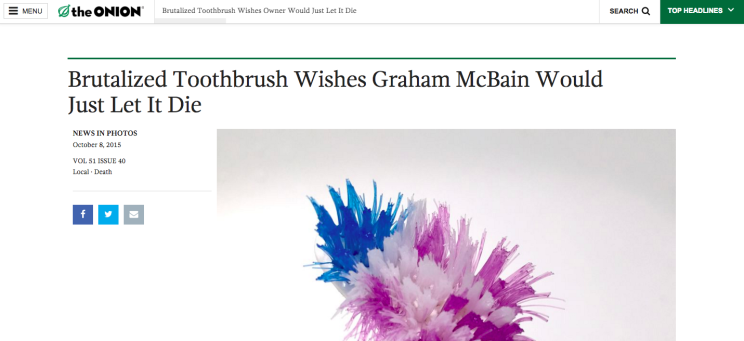
- En cuanto presiones Enter, los cambios se guardan. Puedes cerrar DevTools haciendo clic en la X de la esquina superior derecha de la ventana, y verás que los cambios se mantienen. ¡Mira cómo ha cambiado el título de este artículo!

Estas herramientas están muy bien para perder el tiempo haciendo bromas, pero también pueden convertirse en las mejores amigas de los desarrolladores.